“www là gì? Viết tắt của từ nào?” là một trong những thắc mắc thường xuyên của người dùng internet.Cùng Addo tìm hiểu về vấn đề này trong bài viết bên dưới nhé!
Kích thước hình ảnh chuẩn SEO trên Website là một trong những tiêu chí vô cùng quan trọng giúp Website đạt thứ hạng cao trên Google mà các bạn không thể bỏ qua!
Dù doanh nghiệp của bạn đang hoạt động với bất kỳ ngành nghề nào đi chăng nữa thì yêu cầu cơ bản nhưng cực kỳ quan trọng của Google vẫn là thông số kích thước hình ảnh chuẩn SEO trên Website. Và nếu bạn muốn Website của mình đạt được vị trí thứ hạng cao trên Google thì không thể không tìm hiểu về vấn đề này. Hãy để Addo.vn chia sẻ đáp án chính xác cho câu hỏi liệu kích thước hình ảnh chuẩn SEO trên Website là bao nhiêu trong nội dung bài viết ngay dưới đây. Cùng theo dõi nhé!

Không chỉ Google mà cả với người dùng, mỗi khi truy cập vào một trang Web bất kỳ thì họ cũng đều mong muốn sẽ nhận được những thông tin chính xác và bổ ích đúng chủ đề cần thiết.
Đồng thời, tốc độ truy cập cũng phải nhanh chóng và hình ảnh bài viết cần mô tả rõ ràng cụ thể về những nội dung mà nó đang minh họa thì mới giúp cho Website đó được liệt vào hàng đạt chuẩn SEO tốt.
Mọi vấn đề nào liên quan đến hiệu suất tải trang, tốc độ truy cập lẫn phần nội dung được trình bày cũng đều đã trở thành các yếu tố SEO vô cùng quan trọng ảnh hưởng đến trải nghiệm người dùng lẫn vị trí xếp hạng cho Website đó trên thanh tìm kiếm Google!
Bất kỳ sai sót nào về nội dung mô tả (như kích thước hình ảnh trên Website không chuẩn SEO mà lại bị quá nhỏ hoặc quá lớn) hoặc thời gian tải trang lâu lắc cũng đều có thể khiến cho khách đang truy cập vào trang Web của bạn bị mất hứng và rời đi ngay lập tức!
Trong giai đoạn gần đây, tất cả những yêu cầu cũng như thói quen và hành vi người dùng dù nhỏ hay lớn cũng đều ảnh hưởng trực tiếp đến các tiêu chí đánh giá của Google!

Vì tốc độ kết nối internet hiện nay đã được cải thiện hơn trước rất nhiều nên hiệu suất tải trang và thông tin hình ảnh nội dung của trang Web mới là những vấn đề chính dẫn đến nguyên nhân gia tăng tỉ lệ thoát trang và giảm thời gian lưu site, khiến cho điểm SEO của Website đó bị mất trầm trọng!
Theo một số nghiên cứu gần đây cho biết thì trung bình, phần hình ảnh sẽ chiếm đến khoảng 54% tổng dung lượng của một trang Web. Chính vì thế, nếu muốn tối ưu hiệu suất tải trang thì chúng ta không thể bỏ qua mà còn phải đặc biệt chú ý đến vấn đề hình ảnh. Vì điều này thậm chí còn quan trọng hơn cả Font và Scripts nữa!
Do đó, ngoài hiệu suất tải trang thì chúng ta cần phải tìm hiểu và tối ưu kích thước hình ảnh chuẩn SEO trên Website để tập trung phục vụ trải nghiệm cho người dùng trong suốt quá trình truy cập, từ đó giúp trang Web nhanh chóng nhận được những đánh giá tốt từ Google!
Tìm hiểu và tối ưu hóa vấn đề kích thước hình ảnh chuẩn SEO trên Website sẽ mang lại rất nhiều lợi ích cho chúng ta về mặt hiệu suất tải trang! Tuy nhiên, để có thể tối ưu phần hình ảnh một cách hoàn hảo đáp ứng đầy đủ các tiêu chí của Google thì không phải là một việc đơn giản! Thậm chí hiện nay vẫn còn rất nhiều chủ Website chưa đánh giá đúng tầm quan trọng và cực kỳ chủ quan trong việc đầu tư cho vấn đề này!
Xem thêm: Content là gì?Tại sao cần viết Content chuẩn SEO



Xem thêm: Dịch vụ thiết kế Web chuẩn SEO Chuyên nghiệp, Uy tín, Giá tốt
Không có mức cố định hay giới hạn cụ thể về kích thước của hình ảnh trên Website, bởi điều này phụ thuộc rất nhiều vào mục đích ứng dụng thực tế của chủ Web (như dùng cho những khu vực chủ yếu nào? Đối tượng khách hàng chủ yếu là ai? Loại thiết bị người dùng thường xuyên sử dụng để truy cập vào trang Web là gì?...).

Do đó, trước khi quyết định đăng ảnh lên Website thì chúng ta cần phải đảm bảo rằng những hình ảnh mà mình lựa chọn đã đủ chuẩn và đáp ứng tốt mọi tiêu chí cần thiết được đề ra trước đó hay chưa? Chưa cần bàn đến vấn đề thẩm mỹ hay nội dung hình ảnh (xấu hay đẹp? Rõ hay mờ?) thì kích thước đạt chuẩn chính xác là yếu tố đầu tiên bạn cần phải quan tâm!
Trải nghiệm đầu tiên của người dùng khi duyệt Web có tốt hay không phụ thuộc phần nhiều vào yếu tố kích thước hình ảnh của bài viết. Đồng thời, điều này sẽ là tiền đề hỗ trợ thúc đẩy Google đánh giá cao điểm SEO cho trang Web của bạn. Từ đó giúp đem lại hiệu quả tốt hơn cho quá trình SEO Website!
Trước khi tiến hành up ảnh lên Web thì chúng ta cần phải tối ưu kích thước cùng mức dung lượng của tất cả hình ảnh sao cho đúng theo tiêu chuẩn nhất. Ngay sau đây, Addo.vn sẽ gợi ý một vài thông số thông dụng về kích thước hình ảnh chuẩn SEO trên Website. Chi tiết:
Ngoài việc hiệu chỉnh kích thước hình ảnh chuẩn SEO trên Website theo bảng kích thước tiêu chuẩn thì chúng ta còn có thêm một lựa chọn nữa, đó chính là sử dụng kích thước file ảnh với tỷ lệ gấp hai hoặc gấp ba lần bảng thông số nêu trên.
Bởi vì cách làm này vừa giúp đảm bảo kích thước hình ảnh phù hợp với các tiêu chuẩn được yêu cầu lại vừa đảm bảo độ phân giải giúp giao diện của trang Web trở nên thu hút hơn.
Ngoài ra thì trên thực tế, các bạn vẫn có thể hoàn toàn thoải mái cài đặt các thông số về kích thước hình ảnh trên Website của mình theo ý thích. Tuy nhiên không nên thay đổi quá nhiều đến mức lệch xa so với tỷ lệ gốc, vì chúng sẽ không đảm bảo đáp ứng được tốt các tiêu chuẩn SEO cho Website mà Google đã đặt ra!
Xem thêm: SEO là gì? Và những lợi ích của SEO dành cho doanh nghiệp
Tương tự như Website thì trên Facebook, vấn đề tối ưu kích thước hình ảnh chuẩn SEO cũng rất quan trọng, thậm chí là cực kỳ quan trọng. Bởi vì vấn đề này ảnh hưởng trực tiếp đến hiệu quả của các chiến dịch quảng cáo trên Facebook!
Giống như giao diện của Website, hình ảnh của bài viết post trên Fanpage khi được tối ưu kích thước sẽ trông đẹp đẽ và trở nên thu hút hơn hẳn, giúp mang về nhiều lượt tương tác hơn cho doanh nghiệp.
Ngay sau đây, Addo.vn sẽ hướng dẫn những quy định cơ bản về kích thước hình ảnh chuẩn SEO trên Facebook mới nhất hiện nay. Cùng theo dõi nhé:
Và bởi vì chúng ta không thể tùy chọn để đăng nhiều hình ảnh bìa cho từng loại thiết bị riêng biệt với mức kích thước khác nhau nên trong quá trình thiết kế, các designer nên lưu ý chừa khoảng trống tại một số vị trí đặc biệt để dù xem ở loại thiết bị nào thì phần cắt xén cũng không bị ảnh hưởng đến nội dung cũng như vẻ đẹp của hình ảnh.
Rất nhiều bạn thường hay nghĩ rằng: Để có thể thay đổi kích thước của hình ảnh thì chúng ta sẽ cần phải dùng đến Photoshop hoặc các phần mềm thiết kế chuyên dụng khác!
Tuy nhiên, một sự thật vô cùng bất ngờ là: Chúng ta hoàn toàn có thể hiệu chỉnh kích thước hình ảnh một cách thuận tiện dễ dàng chỉ đơn thuần bằng việc sử dụng các loại phần mềm cơ bản, điển hình như Paint (vốn luôn được cài đặt sẵn trong bất kỳ chiếc máy tính nào).
Do đó, để resize ảnh thì chúng ta có thể thoải mái áp dụng rất nhiều phương pháp khác nhau, từ cơ bản đến chuyên nghiệp.
Hôm nay, Addo.vn sẽ hướng dẫn các bạn những phương cách vô cùng đơn giản, thuận tiện, nhanh chóng mà lại còn cực kỳ hiệu quả để chỉnh sửa kích thước hình ảnh chuẩn SEO trên Website. Cùng theo dõi phần nội dung ngay sau đây nhé!

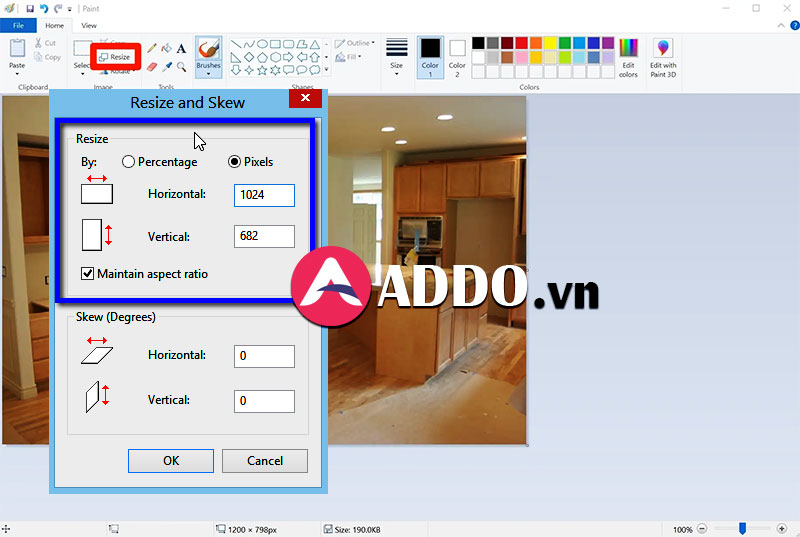
Microsoft Paint chính là phần mềm resize ảnh đơn giản, nhanh chóng và dễ dàng sử dụng nhất dành cho tất cả mọi người. Ngoài ra, điểm đặc biệt nhất của Paint chính là luôn được cài đặt sẵn trên bất kỳ chiếc máy tính Windows nào.
Do đó, chúng ta có thể hoàn toàn yên tâm sử dụng mà không cần phải lo lắng về vấn đề cài đặt cho Paint như những phần mềm chỉnh ảnh khác. Các bước chi tiết sử dụng Paint trong Windows để chỉnh sửa kích thước hình ảnh chuẩn SEO trên Website:
Từ bước này trở đi, Addo.vn sẽ hướng dẫn các bạn thao tác để tùy ý resize ảnh trên Paint theo 2 cách khác nhau. Chi tiết:

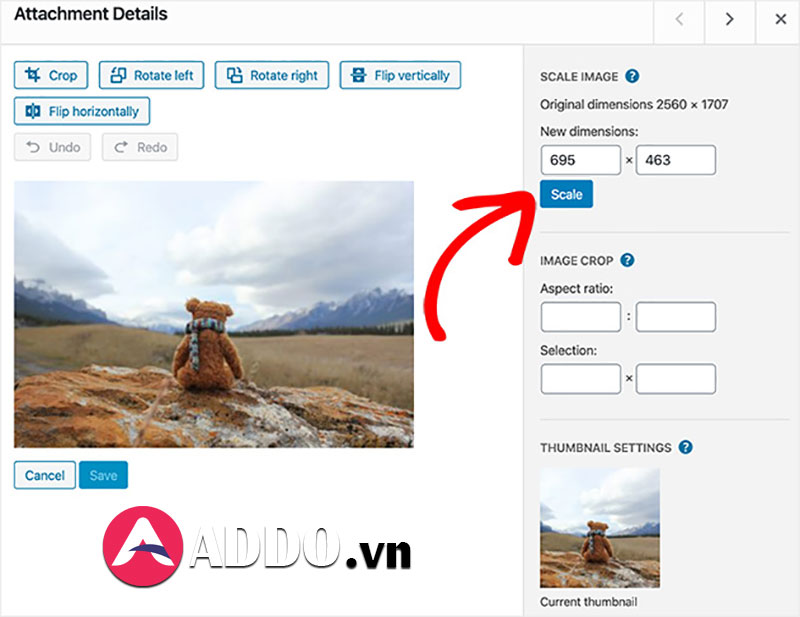
Để có thể sử dụng trình chỉnh sửa ảnh trong WordPress để chỉnh sửa kích thước hình ảnh chuẩn SEO trên Website thì đầu tiên chúng ta cần phải có một trang Web được xây dựng trên nền tảng WordPress. Các bước thực hiện chi tiết:
Nếu như các bạn muốn chèn 10 bức ảnh vào trong một bài viết thì phải load 10 bức ảnh. Và lỡ như kích thước của những hình ảnh đó không phù hợp (do quá lớn) thì sẽ vừa tốn dung lượng băng thông lưu trữ mà lại vừa khiến cho tốc độ truy cập của Website đó trở nên ì ạch chậm chạp.
Điều này ảnh hưởng rất nhiều đến trải nghiệm của người dùng cũng như các tiêu chí đánh giá mức độ chuẩn SEO của Google. Ưu điểm của việc chỉnh sửa kích thước hình ảnh trong WordPress:
Do đó, chúng ta có thể upload 1 tấm ảnh nhiều bài viết khác nhau và resize trên ảnh của 1 hoặc nhiều bài (tùy ý) mà không sợ việc xử lý ảnh hưởng đến hình ảnh trên tất cả các bài viết khác còn lại.

Hy vọng thông qua những nội dung thông tin được chia sẻ trong bài viết này của Addo.vn, các bạn sẽ dễ dàng nắm được lý do vì sao cần phải hiệu chỉnh kích thước hình ảnh chuẩn SEO trên Website. Đồng thời cũng tham khảo được cách sử dụng các công cụ hỗ trợ chỉnh sửa resize hình ảnh từ cơ bản đến chuyên nghiệp để có thể dễ dàng áp dụng bất kỳ lúc nào mình cần. Cảm ơn đã theo dõi bài viết của chúng tôi!
“www là gì? Viết tắt của từ nào?” là một trong những thắc mắc thường xuyên của người dùng internet.Cùng Addo tìm hiểu về vấn đề này trong bài viết bên dưới nhé!
Content Pillar là gì? là một trong những câu hỏi thường gặp ở người mới bước chân vào lĩnh vực SEO lẫn Marketing Online, đúng không nào? Tìm hiểu cùng Addo nhé!
Hyperlinks là gì? Vai trò của các liên kết nội bộ trong Topic Cluster? Cùng Addo.vn tìm đáp án chi tiết về vấn đề này trong nội dung bài viết ngay bên dưới nhé!
Bạn đang muốn tìm hiểu về Pillar Page là gì? Đặc điểm và phân loại của Pillar Page như thế nào? Cùng tìm hiểu đáp án chi tiết với Addo.vn qua bài viết sau nhé!
Trong nội dung bài viết bên dưới, Addo.vn sẽ Hướng dẫn cách chèn Schema vào Website Wordpress sao cho chi tiết dễ hiểu và thực hành nhất. Cùng theo dõi ngay nhé!
Trong nội dung bài viết này, Addo sẽ chia sẻ 5 Plugin Schema tốt nhất hiện nay mà các bạn nên ưu tiên lựa chọn sử dụng cho Website của mình. Cùng theo dõi nhé!
Làm theo Hướng dẫn chi tiết cách tạo Schema Person từ A đến Z cho cá nhân của Addo.vn sẽ là yếu tố quan trọng giúp cho chiến lược SEO của bạn trở nên khó lường!
Nội dung bài viết cung cấp hướng dẫn cách tạo Schema Business từ A đến Z cho doanh nghiệp. Cùng theo dõi nội dung giải đáp trong bài viết sau đây của Addo nhé!
Ảnh hưởng của Schema Markup đến SEO là gì? Nó mang đến những lợi ích cụ thể gì cho việc phát triển doanh nghiệp? Cùng tìm hiểu với Addo.vn qua bài viết sau nhé!
Schema là gì? Một số loại Schema phổ biến nhất hiện nay? Chỉ cần 30-60 phút sẽ mang về hiệu quả SEO giúp tăng trưởng thứ hạng tổng thể Web chỉ sau vài ngày đấy!